Witajcie!
W ostatnim wpisie na blogu robiliśmy podstawowe elementy w HTML takie jak:
- Kodowanie znaków: UTF-8
- Tytuł w karcie przeglądarki
- Deklaracja HTML v5
- Sekcje strony: <head>, <body>
Dziś wyśrodkujemy tekst za pomocą stylu lokalnego (CSS – Kaskadowe arkusze stylów), dodamy paragraf <p> oraz użyjemy Google Fonts do ładnego tekstu na stronie.
1. Wyśrodkowanie tekstu za pomocą CSS lokalnego
Wróćmy do kodu z ostatniego wpisu:
<!DOCTYPE HTML />
<html>
<head>
<meta charset="UTF-8">
<title>Strona z darkmord!</title>
</head>
<body>
<h1>Pierwsza Moja Strona!</h1>
</body>
</html>Aby wyśrodkować tekst użyjemy CSS który jest używany do uzyskania wyglądu na stronie.

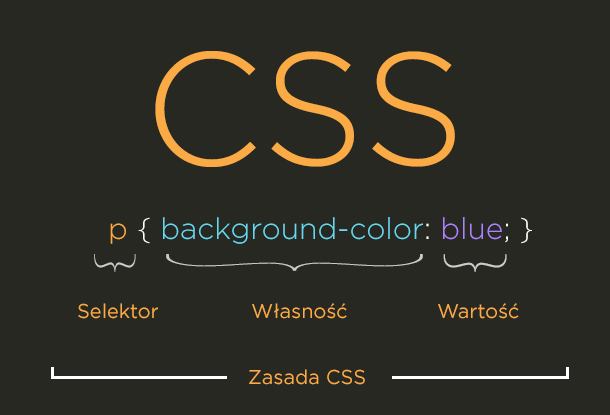
Tu jest przykład użycia CSS paragrafu p i jego tło
Okej zróbmy wyśrodkowanie!
<!DOCTYPE HTML />
<html>
<head>
<meta charset="UTF-8">
<title>Strona z darkmord!</title>
</head>
<body>
<h1 style="text-align: center;">Pierwsza Moja Strona!</h1>
</body>
</html>Kawałek: <h1 style=”text-align: center;”>Pierwsza Moja Strona!</h1> Określa:
- Nagłówek wysokości “1” czyli największej
- STYLE: text-align – Układ tekstu
- STYLE: text-align: center – czyli w środku, centrum
- “Pierwsza Moja Strona!” – Określa co nagłówek ma pokazywać

Napis w nagłówku “<h1>” teraz jest na środku! Dobra robota!
2. Paragraf <p>
Teraz poznajmy paragraf który:
Akapit (paragraf, ustęp) tekstu, to znacznik <p> (od ang. paragraph). Znacznik <p> w prosty i skuteczny sposób pozwala stworzyć pożądany podział dłuższego tekstu na łatwiejsze do strawienia akapity:
<p>Czy pan wie, jaka jest matematycznie obliczona szansa dowolnej kupki materii
w kosmosie, że zostanie wciągnięta w obręb procesów życiowych, choćby jako liść,
kiełbasa albo woda, którą wypije żywy stwór?</p>
<p>Jako garść powietrza, którym odetchnie? Kosmos jest bezbrzeżnie martwy
Jedna cząstka na kwadrylion może wniknąć w koło życia, w obieg narodzin i gnić
– jakaż to rzadkość niesłychana!</p>
Ludzie stawiający swoje pierwsze kroki w HTML (siłą przyzwyczajenia z edytorów tekstowych) bardzo często zamiast stosować akapity tekstu, wstawiają co kilka zdań podwójne znaczniki <br><br>, które również tworzą wizualne wrażenie istnienia akapitu:
Czy pan wie, jaka jest matematycznie obliczona szansa dowolnej kupki materii
w kosmosie, że zostanie wciągnięta w obręb procesów życiowych, choćby jako liść,
kiełbasa albo woda, którą wypije żywy stwór?
<br><br>
Jako garść powietrza, którym odetchnie? Kosmos jest bezbrzeżnie martwy.
Jedna cząstka na kwadrylion może wniknąć w koło życia, w obieg narodzin i gnić
– jakaż to rzadkość niesłychana!
Tag <br> (od ang. break = złamanie linii) to w HTML odpowiednik naciśnięcia klawisza Enter na klawiaturze. Zaś dwa złamania linii, jeden po drugim, siłą rzeczy stworzą przerwę w tekście, która zachowa się podobnie jak akapit. Jednakże znacznik <p> jest dużo lepszy do tego celu, bo łatwiej stylizuje się dzięki niemu wewnętrzny tekst akapitu w CSS, z użyciem chociażby klasy, na wzór: <p class="nazwaklasy"></p>.
Znaczników <br> wygodnie wystylizować nie sposób, gdyż stanowią po prostu złamanie linii. Paragraf to już co innego – możemy powiedzieć: odtąd dotąd tekst ma wyglądać następująco, ustawić w klasie justowanie, krój, rozmiar i kolor czcionki w CSS. W kontekście SEO również paragrafy spisują się lepiej niż <br><br>, gdyż lepiej oddają robotowi budowę witryny.
Znacznika <br> można używać, ale wewnątrz paragrafu, żeby na przykład złamać linię gdy jest to rzeczywiście jest potrzebne. I rzeczywiście czasami jest – na przykład gdy publikujemy poezję (tam złamanie linii kończy wers wiersza):
Źródło: pasja-informatyki.pl
<!DOCTYPE HTML />
<html>
<head>
<meta charset="UTF-8">
<title>Strona z darkmord!</title>
</head>
<body>
<h1 style="text-align: center;">Pierwsza Moja Strona!</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam temporibus et nulla deleniti asperiores velit ex quis molestias, repellendus, veritatis voluptatum hic enim recusandae placeat alias quam atque labore id!</p>
</body>
</html>Teraz zapisz plik. I zobaczysz na stronie to:

Gratulacje! Przejdźmy do Google Fonts:
3. Google Fonts

Okej. To będzie najłatwiejsze z rzeczy których robiliśmy dzisiaj.
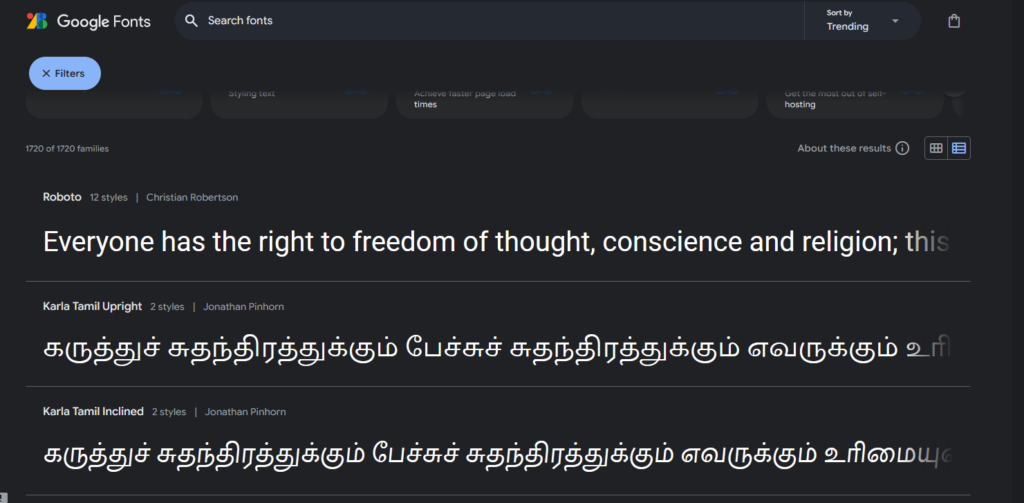
Wchodzimy na stronę fonts.google.com. Wybieramy wygląd tekstu jaki nam się podoba. UWAGA!! NIE WSZYSTKIE WYGLĄDY OBSŁUGUJĄ POLSKIE ZNAKI, WARTO UWAŻAĆ

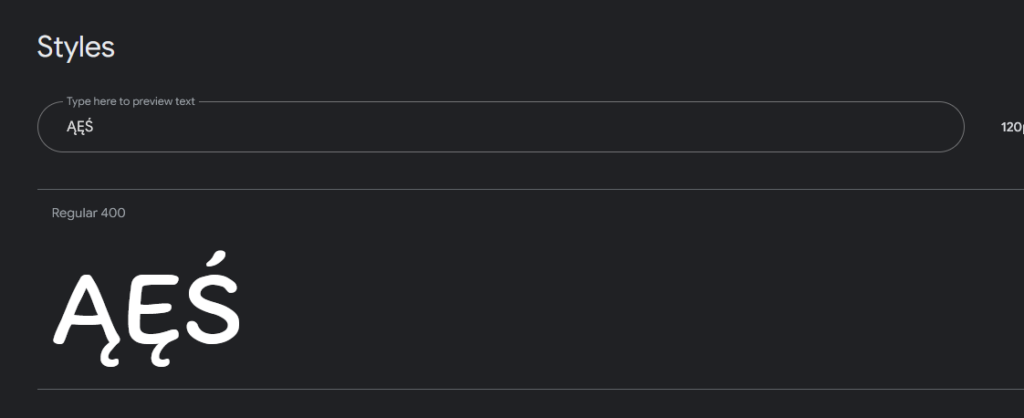
Aby sprawdzić czy obsługuje polskie znaki należy w polu “Styles” wpisać polskie litery i tak się okazuje czy obsługuje polskie znaki czy nie.

Moja pierwsza z brzegu obsługuje!
Teraz jak dodać do naszej strony?
To Proste! Gdy mamy swoją wybraną należy kliknąć w przycisk “Get Font”

Teraz naciskamy “Get Embed code”

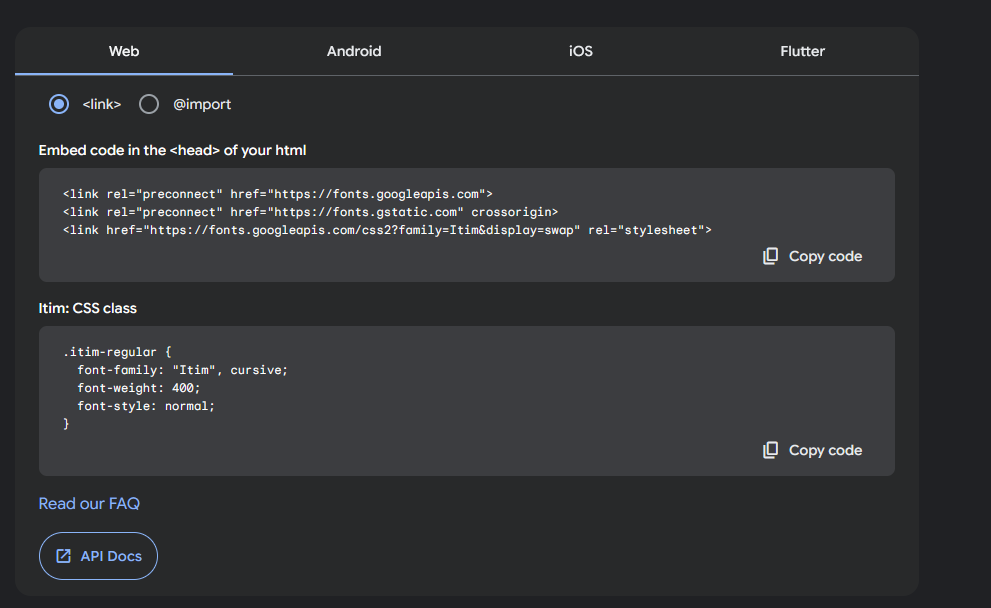
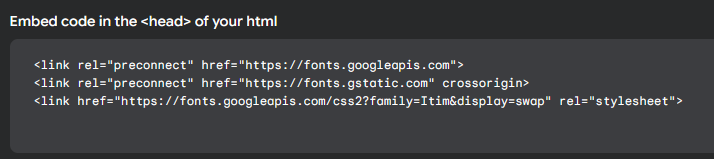
Dostaliśmy coś takiego:


Ten część należy wkleić do naszego <head>
Przykład u mnie:
<!DOCTYPE HTML />
<html>
<head>
<meta charset="UTF-8">
<title>Strona z darkmord!</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Itim&display=swap" rel="stylesheet">
</head>
<body>
<h1 style="text-align: center;">Pierwsza Moja Strona!</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam temporibus et nulla deleniti asperiores velit ex quis molestias, repellendus, veritatis voluptatum hic enim recusandae placeat alias quam atque labore id!</p>
</body>
</html>Teraz do style=”text-align: center;” możemy dodać informację aby używało wyglądu z fonts googla
Czyli u mnie będzie wyglądać tak:
<h1 style="text-align: center; font-family: Itim, cursive;">Pierwsza Moja Strona!</h1>Okej zapisz plik. I otwórz go!

Udało się! Wygląd tekstu zmienił się bardzo


Mam nadzieję że się udało. Więcej pytań lub niejasności zapraszam do sekcji komentarzy lub wiadomość prywatna do mnie na blogu. Lub forum gdzie razem rozwiązujemy problemy!
Darkmord