Witajcie!
Witam was w poradniku HTML!
Dziś stworzymy razem szkielet strony czyli sam nagłowek i tytuł karty
1. Jak zacząć pierwsze?
Zacznijmy od Instalacji programu do tego (Ale też możemy użyć zwykły notatnik)

Zgłaszanie HTML 5
Trzeba powiedzieć że w tej chwili istnieje HTML w wersji 5, aby powiedzieć wyszukiwarce że korzystamy z piątki należy zapisać pierwsze:
<!DOCTYPE HTML /> - Określa że korzystamy z HTML 5
Mamy już pierwszy napisany element. Gratulacje!
Teraz dodajmy znaczniki “<html>”
<!DOCTYPE HTML />
<html>
</html>Nagłówek HEAD
Gratulacje! Teraz dodamy sobię sekcję “<head>” którą chcę wyjaśnić na kolejnym wpisie 😉
Za pomocą sekcji “HEAD” będziemy mogli dodać tekst wyświetlany na karcie przeglądarki

Jeszcze bym zapomiał wam wyjaśnić “</html>” to zamknięcie sekcji HTML (czyli po polsku do tego momentu jest kod HTML)
<!DOCTYPE HTML />
<html>
<head>
</head>
</html>Tekst w karcie przeglądarki
Jesteśmy blisko! To zróbmy ten tekst w karcie przeglądarki!
Właśnie dla tego zrobiliśmy <head> żeby wstawić do niego <title>
<title>Nasza strona!</title> - Tekst w karcieDodajmy go do naszego kodu
<!DOCTYPE HTML />
<html>
<head>
<title>Strona z darkmord!</title>
</head>
</html>Teraz żeby zobaczyć czy działa trzeba zapisać plik jako .html lub .htm (zalecane jest użyć .html)
Zapisywanie pliku jako “html”

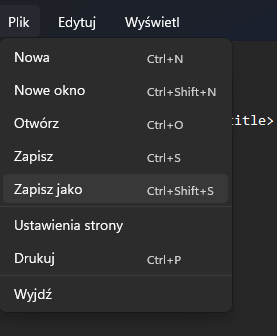
Następnie “Zapisz jako” lub skrót klawiszowy Ctrl + Shift + S

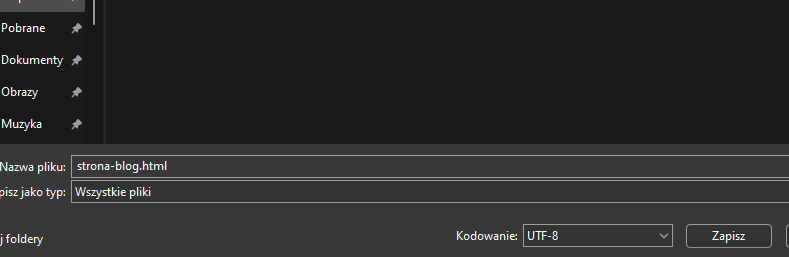
Następnie nazwij plik tak jak chcesz ale jeszcze nie zapisuj

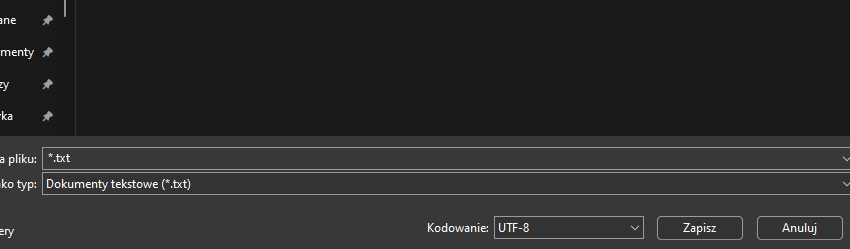
Zmień Zapisz jako na: “Wszystkie pliki” oraz po twojej nazwie dopisz końcówkę .html

Sprawdzimy ją!

Mam nadzieję że u ciebie też działa!
Kodowanie znaków – UTF-8
Teraz pora na kodowanie znaków i pierwszy tekst na stronie
Aby stworzyć kodowanie znaków należy użyć <meta> w sekcji <head>
Dzisiaj stosuje się standard “UTF-8” ale kiedyś był np. Windows lub ISO
<meta charset="UTF-8">
Teraz będzie pewność że polskie znaki zostaną pokazane przez przeglądarkęSekcja BODY
Aby prawidłowo pokazać tekst na stronie należy użyć <body> (ang. Ciało).
Przykład użycia:
<body>
<h1>Nagłówek</h1> - Nagłówek H1 (największy jaki jest)
</body>
Pora dodać na naszą stronę!
Dodajmy od razu nagłówek.
Nagłówek H w HTML
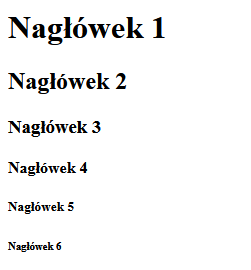
Nagłówek w HTML jest od 1 do 6
Tym mniejsza liczba tym nagłówke większy
Przykład użycia nagłówków:

Kod:
<body>
<h1>Nagłówek 1</h1>
<h2>Nagłówek 2</h2>
<h3>Nagłówek 3</h3>
<h4>Nagłówek 4</h4>
<h5>Nagłówek 5</h5>
<h6>Nagłówek 6</h6>
</body>Dodajmy <h1> do <body> Aby uzyskać efekt:
<!DOCTYPE HTML />
<html>
<head>
<meta charset="UTF-8">
<title>Strona z darkmord!</title>
</head>
<body>
<h1>Pierwsza Moja Strona!</h1>
</body>
</html>
Mamy to! Jeśli ci się udało to gratulacje!
Darkmord